
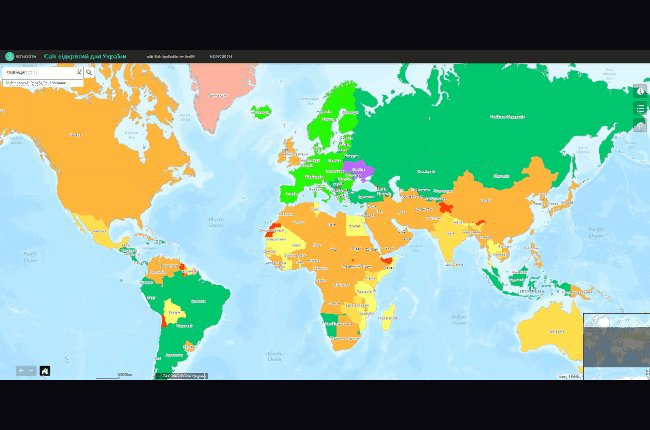
Продовжуємо історію про веб-застосунок «Світ відкритий для України». У першій частині читайте загальний огляд функціональності веб-застосунку. Друга частина присвячена розповіді про підготовчі роботи до укладання веб-застосунку, які були виконані у програмі ArcGIS Pro. У третій частині, заключній, йдеться про налаштування веб-застосунку за допомогою інтерактивного конструктора WebApp Builder for ArcGIS, який інтегрований у сервіс ArcGIS Online.

Для використання WebApp Builder for ArcGIS необхідні права рівня 2 (адміністратора) в організації ArcGIS Online. Застосунок недоступний для користувачів із публічними (безкоштовними) акаунтами. Для створення веб-застосунку не вимагається написання коду. Розробка полягає у налаштуванні опцій, включених у WebApp Builder for ArcGIS, які у вікні конструктора організовані за закладками (рис. 3.1):
Тема – оформлення веб-застосунку (вибір кольорів та схеми розміщення віджетів);
Карта – вибір та редагування веб-карти, яка є основою веб-застосунку, зокрема налаштування вихідного екстенту (виду) карти;
Віджети – вибір та налаштування віджетів – опцій взаємодії із картою. Віджети поділяються на два види: позапанельні (вбудовані в тему, їх не можна видалити, проте можна відключити) і внутрішньопанельні (можуть бути додані до застосунку через діалогове вікно). У будь-якому випадку, практично кожен із віджетів WebApp Builder можна розмістити і налаштувати за власними побажаннями. Налаштування віджетів через діалогове вікно, у якому визначаються параметри їхнього функціонування. Окрім того, може бути змінений значок на своє зображення у форматі png, gif, jpeg;
Атрибути – редагування заголовку та підзаголовку веб-застосунку, розміщення посилань на ресурси в Інтернет.

Рис. 3.1. Опції WebApp Builder for ArcGIS для налаштування веб-застосунку
Основні принципи використання WebApp Builder for ArcGIS з’ясували, тепер переходимо до побудови власного картографічного веб-застосунку. Але спочатку доцільно окреслити бачення того, як має виглядати веб-застосунок і якою функціональністю він має бути наділений. Щодо «Світ відкритий для України» ключові позиції такі:
- мінімалістична тема, домінуючою має бути веб-карта;
- функціональність: пояснення умовних позначень, інформація про кожну країну, навігація по карті.
ТЕМА
Для веб-застосунку обрана лаконічна тема Foldable Theme, вона стилізована під кольорову гаму 50° north. Основна панель із атрибутами веб-застосунку – логотип, назва і лінк на сайт блогу – розміщені вгорі сторінки. Передвстановлені в темі віджети, які розміщуються за замовчуванням на основній панелі, були відключені через закладку «Віджет» → «Налаштувати віджети в контроллері заголовка» (див. рис. 3.1).
КАРТА
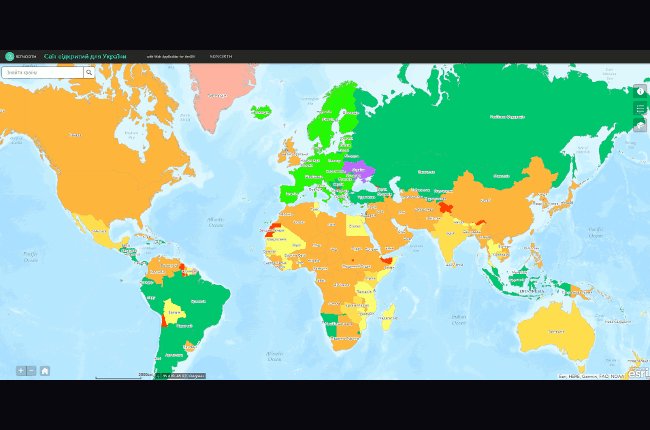
Веб-карта «Режим в’їзду громадян України до іноземних держав», яка є головною складовою веб-застосунку, сконфігурована безпосередньо в WebApp Builder – закладка «Карта» → «Створити карту» (може бути укладена попередньо) (рис. 3.2). До веб-карти доданий веб-шар, створений і опублікований в ArcGIS Online за допомогою ArcGIS Pro; налаштовано вихідний екстент. При укладанні веб-карти основна увага приділена налаштуванню спливаючих вікон – візиток держав. Для відображення спливаючого вікна обрана опція «Налаштовуване відображення атрибутів». Ця опція дає можливість визначати поля із таблиці атрибутів для показу у спливаючому вікні, форматувати текст (шрифт, колір, нумерація списку тощо), додавати, наприклад, назви рубрик, створювати посилання, вставляти зображення (url-адреса) (рис. 3.2).

Рис. 3.2. Створення веб-карти та налаштування спливаючих вікон
ВІДЖЕТИ
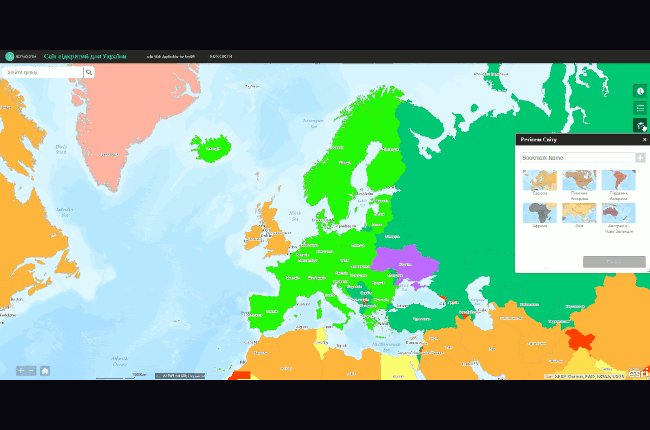
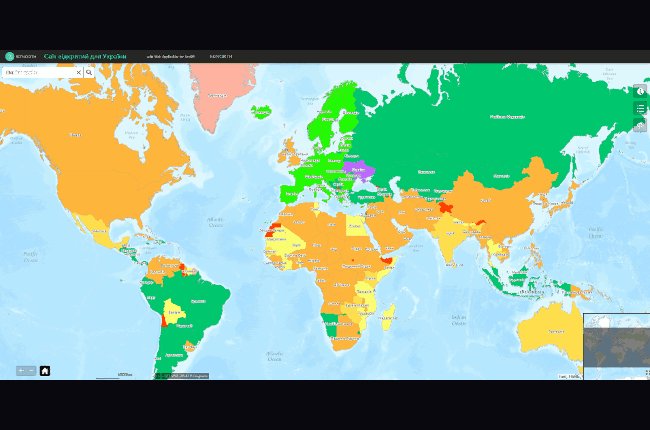
Розширення функціональності веб-застосунку, згідно визначених критеріїв, реалізується через додавання та налаштування віджетів (Рис. 3.3).
В обраній темі Foldable Theme вже за замовчанням включений ряд віджетів. Але, як вже згадувалось, на основній панелі «Список шарів» і «Легенда» виключені. Із позапанельних залишені ті, що відповідають за навігацію по карті: збільшити/зменшити масштаб, координати, лінійка масштабу, «додому» (до початкового екстенту), оглядова карта.
Допомогти користувачу знайти і перейти до конкретної держави покликаний віджет «Пошук». У якості джерела даних визначено веб-шар «Режим в’їзду громадян України до іноземних держав», пошук у якому здійснюється за полем «Назва держави» із таблиці атрибутів. Як тільки користувач починає набирати текст у рядку пошуку (українською мовою), у випадаючому вікні з’являються варіанти співпадіння назви. При виборі із списку потрібної назви, вид карти переміститься до цієї держави. Також включена опція показу спливаючого вікна за промовчанням для знайденого об’єкта, щоб користувач одразу бачив візитку держави, яка його цікавить.
Для зручнішої навігації по карті Світу до веб-застосунку додано віджет «Закладки». У діалоговому вікні налаштовані закладки для швидкого переходу до визначених екстентів – регіонів Світу. Завантажені зображення зразків таких екстентів.
Насамкінець, налаштований віджет «Легенда» для представлення і розшифровки умовних позначень карти. Також віджет «Інформація» – він призначений для розміщення і форматування тексту, є можливість завантажити зображення, вставити текст із документа MS Word.






Підскажіть, будь ласка, чи є доступ до JS бібліотеки застосунку для створення більш кастомізованих проектів та/чи підключення тих самих віджетів у проекти, на, напирклад Leaflet.
Хоча так як у мене немає прав адміна якого там потрібно рівня, то питання, наскільки я розумію, актуальне для StoryMaps
Після створення веб-додатку ви можете його скачати собі у вигляді архіву zip і доопрацювати як захочеться. Відповідно потрібно мати права адміністратора. А шаблони Story Maps є у вільному доступі на GitHub