Pyriatynskyi national nature park web app development using Web AppBuilder for ArcGIS
Why would a national park need a web app?
Our society may perceive protected areas as something inaccessible, closed for ordinary people, that is why creation of new nature reserves or parks at times causes disapproval in the community. The best way to prevent this kind of prejudice is spreading information about the purpose and the activities of environmental institutions.
Integrating GIS and Internet-technology provides a powerful tool for solving this problem. It is already at planning stages that it is possible to deliver comprehensive information on conservation grounds, and to provide a reasonable answer to why certain territories are valuable and need protection. Subsequently coverage of the nature reserve activities will promote understanding of the institution’s objectives. The activities of any nature conservation institution are not only connected to controlling the nature protection implementation but also to scientific research and education. At the end of the day conserving of natural or semi-natural landscapes with high biodiversity is very attractive to tourists.
These are our main grounds for considering how to spread the results of Pyriatynskyi national nature park research. This research took place during 2013 and 2014 and aimed to study the park landscape, creating landscape map for improving the functional zoning and planning protection measures.
Our objectives were:
⠂to keep the report from ‘getting lost’ in the park office, to share it with anyone interested. The obvious solution for this was sharing the information on the Internet.
⠂to find a way of presenting our research result in an open and comprehensive way. Obviously, the best way to present spatial information is mapping it. And making the map interactive is even better. That is a map that allows the user to interact with the image, find out about legend entries, get additional information, scale directly in map window.
This task was implemented using ArcGIS Online platform. This platform is based on cloud technologies and enables creating and sharing web-maps and web-applications.
What is Web AppBuilder for ArcGIS?
To create our web-app we were using Web AppBuilder for ArcGIS. It is perfect for creating your own app without having to code. It is available for organizational accounts in ArcGIS.
What can it do?
⠂choose a theme and layout for the app;
⠂setup map extent and limit zoom scale;
⠂add and customize widgets (layer list, scale bar, overview map, etc.) that are displayed on the main toolbar and map window;
⠂customize app attributes, add logo and web page link;
⠂social media customization;
⠂works with Chrome, Firefox, Safari 3+, Edge, Internet Explorer 9+;
⠂the app you create can be stored at ArcGIS Online and on a personal server.
Web app development
The process consisted of several stages and was implemented in the following way:
- Input data preparation
The landscape map is the basis. It integrates information about natural conditions: the relief, soil types, vegetation. This map was created in ArcGIS for Desktop using GIS methods. The layer was created as a polygonal shapefile with landscape characteristics as attributes. This way the item description in the map pop-up window has structured information.
Having done the fieldwork we obtained a dataset about the rare animal and plant species occurrence in the park. A separate point shapefile marks these locations, the attribute table contains both Ukrainian and Latin species names.
A polygonal shapefile with park’s border.
- Uploading the data
The species occurrence, nature territorial complexes and park border data was uploaded to ArcGIS Online as zipped shapefiles.
- Web map creation
App creation in Web AppBuilder is based on an existing web map. So, the next step is making a new web map from the shapefiles we the shapefiles we uploaded. We set up map extent, base layer, ordering out layers display.
We select a grey background layer to have good contrast with thematic layers that are displayed in bright colours. In the web app the user has a possibility to select a base layer of their preference. Each layer has a specific style and transparency set up, along with pop-ups with info (figure 2). Styles and pop-ups can also be set up in ArcGIS Desktop and imported to ArcGIS Online as .kml files.
- Web app creation and setup
You can create a web application using Web AppBuilder in two ways. Directly from map viewer, or from the menu: Gallery – My Content. Here we will describe the first option – from web-map viewer.
First, we click “Share” in the map viewer, and share with all. Click “Create A Web App” and go to “Web AppBuilder” tab. Here you can enter your app’s title, tag and short description (keep in mind that this tab is not displayed for public accounts). Next, click “Get Started” to open settings window (figure 2).

Figure 1. Web AppBuilder Interface
Here are the settings we were choosing for the app:
⠂theme
the title and main widgets are placed above the map, red colour scheme is chosen as a good contrast with the background, additional widgets are in the left corner.
⠂initial extent and visible scale
in Map tab the web map can be changed, extent and scale are also set here. Default extent was applied to the map.
⠂widget selection
widgets are chosen according to app’s purpose, potential users’ needs are also taken into consideration. Main controls and navigation tools are set in this section of settings.
We have placed buttons to print map view and authors. Also, the main panel has list of layers, legend view, transparency settings, pop-ups disabling. Additionally, the base map gallery is accessible from the panel. For map navigation zoom in/out buttons are added, as well as initial extent button, scale bar, coordinate query tool, current user location, and overview map.
The widget icons can also be changed using custom user images in png, gif, jpeg formats.
⠂logo and web address
In the Attribute menu the logo and website link are added to main map.
Press “Save” to save the settings. The web app is stored in ArcGIS Online, the store location is selected during initial settings. You can also download the app as a template. It is possible to preview the application before saving, it shown what the app will look like on various devices, e.g. smart phones and tablets (figure 3). If the preview shows some flaws in the app, it is possible to go back to settings.

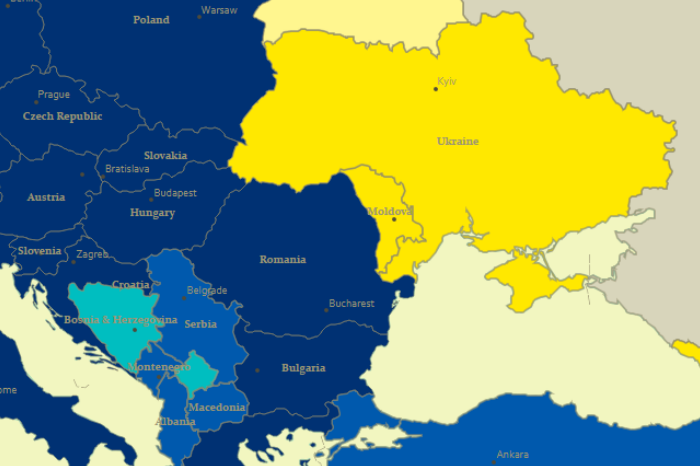
Figure 2. Web app preview
You can share the app created with Web AppBuilder for ArcGIS using a URL address or it is possible to upload the code as a zip file and place it on a private server.
Click on the picture below to open the web application on the server:
Figure 3. “Nature conditions of NPP “Pyriatynskyi” web app